こんにちは!WEBマーケターのYOICHIです。
- センスがなさすぎて、良い感じのデザインができない…
- デザインの見た目がいまいちパッとしない…
こんなお悩みはありませんか?
実はデザインは基本のルールを守ることで見やすくわかりやすく仕上げることが出来ます。
デザインが苦手でも大丈夫です、センスの有無も問いません。
- デザインの基本を知りたい人
- 見やすくわかりやすいレイアウトを覚えたい人
私もデザインは得意ではありませんが、基本の4原則を知ってからだいぶ苦手意識がなくなってきました。
デザインはたくさん学ぶことがあるのですが、まずは基本の4原則から覚えていきましょう。
デザイン初心者の方でもわかりやすく説明していきますで、ぜひ最後まで読んで参考にしてくださいね。
~この記事を書いている人~
・YOICHI 40代 元カフェ店長
・青木創士さん主催のキークエストWEBマーケスクールに在籍
・40代でゼロからWEBマーケティングを学び始めました
・目標は世の中にワクワクと感動のコンテンツを発信すること
デザインの基本4原則

デザインというとセンスが必要と思われるかもしれませんが、見やすい伝わやすいデザインにはルールが存在しています。そのルールを知らなければ、なんとなくまとまりのないデザインになってしいます。
デザインの基本4原則を学ぶことで、デザインが苦手な方でも伝わりやすいデザインの構成を作ることが出来ます。
デザインは「近接」「整列」「反復」「強弱」の4つの要素で成り立っています。
~ デザインの基本4原則 ~
- 近接 (Proximity)
関連する項目をまとめてグループ化する - 整列 (Alignment)
配列に一貫性のあるルールを持たせる - 反復 (Repetition)
視覚的な特徴を繰り返し使う - 強弱 (Contrast)
要素別に強弱をつくり明確化してメリハリを出す
それでは、ひとつずつ説明してきます。
近接 (Proximity)

関連する要素を近づけてまとめることで、情報がわかりやすくなります。
同じ要素が認識しやすくなり、スッキリとした視認しすいデザインになりました。
同じ要素でまとめたら、違う要素のものは距離を離して、余白を作ります。
余白をつくることで情報の位置関係だけで内容がわかりやすくなります。
- 関連する要素はまとめる
- 関連が薄いものや違うものは距離を離して配置する
整列 (Alignment)

関連する要素を整列します。
バラバラに配置されている要素は情報がわかりづらいです。
1つの要素をきれいに配置するときはグループごとに左揃え、中央揃え、右揃えなどもすべてのルールを統一します。
またグループごとに基準を合わせて整列させることで、全体が整ったデザインになります。
- 1つの要素を統一したルールで整列する
- 離れている要素も整列の意識をする
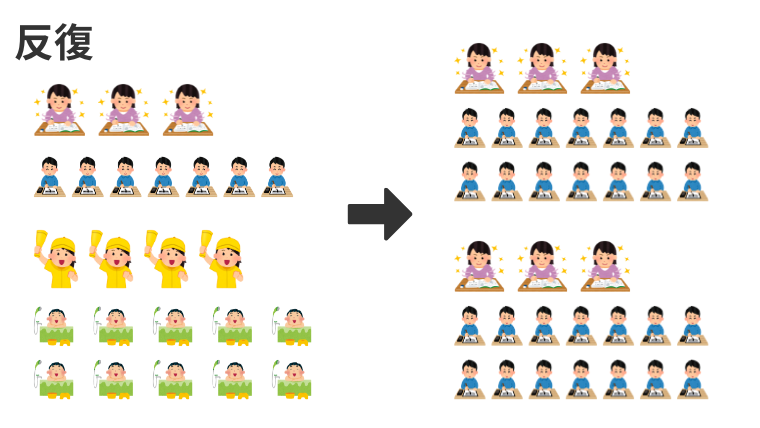
反復 (Repetition)

フォント、色、配置などの特徴を繰り返し使うことで視覚的に一貫性をもたせることできます。
同じ要素はフォーマットを統一すると、情報がわかりやすくなります。
情報が繰り返されることで、情報のわかりやすさが強調されます。
全体を通して、反復を同じルールに従って適用すると一体感がある仕上がりになる
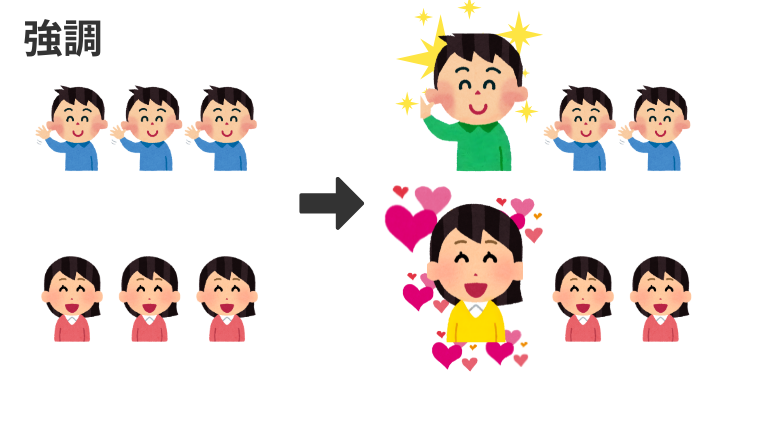
強弱 (Contrast)

要素を強調することで、伝えたい情報の優先度を明確にします。
色を変えたり、大きさを変えて強弱を作り出します。
強調を使えば伝えたい情報が目に留まりやすい効果があります。
- 強調するときは、優先順位を意識する
- 最も伝えたいことから順に文字や画像の大きさ、色、装飾などを感がる
デザインの目的
デザインを作るときは目的を明確にする必要があります。
Why/なぜ? → Who/誰に? → What/何を?→ How/どうやって?
を明確化させることです。
目的はできるだけ具体的なほうが、わかりやすい情報をまとめることができます。
- 誰に届けたいのか?
- 何のためにデザインするのか?
- それはなぜなのか?
- どのようなデザインにするのか?
届けたい価値や解決したい悩みに対して目的にあった手段で、実行することがデザインの役割です。
先にゴールを設定してそれに必要な情報をわかりやすくまとめることで伝わるデザインをつくることができます。
まとめ

デザインの基本4原則についてご紹介してきました。
~ デザインの基本4原則 ~
- 近接 (Proximity)
関連する項目をまとめてグループ化する - 整列 (Alignment)
配列に一貫性のあるルールを持たせる - 反復 (Repetition)
視覚的な特徴を繰り返し使う - 強弱 (Contrast)
要素別に強弱をつくり明確化してメリハリを出す
デザインの基本4原則を理解するだけで、誰でも伝わりやすいデザインを作ることが出来ます。
デザインができるといろいろな場面で役に立つので、今回ご紹介したデザインの基本4原則はしっかりと頭にいれておきましょう。