こんにちは!WEBマーケターのYOICHIです。
「記事の構成がうまく書けずに時間がかかる」
「読みやすいブログの記事を書きたいけど、どうすればいいの?」
というお悩みありませんか?
結論:それはブログの記事構成の「型」を知ることで解決できます。
- ブログの記事構成の型がわかる
- 読みやすい文章の書き方がわかる
実はブログの記事構成には簡単に作ることができる「型」があります。
その「型」を使えば誰でも読みやすい記事を書くことができます。
せっかく読者があなたのブログに訪れても、わかりやすく読みやすい記事が書かれていないと悩みを解決できるところにまでたどり着けずに記事から離脱されてしまうかも知れません。
本記事を最後まで読めば「ブログの記事構成の作り方」が理解できて、わかりやすく読みやすい記事を書けるようになります。
ブログの記事構成の「型」を知りたい方はぜひ参考にしてみてください。
~この記事を書いている人~
・YOICHI 40代 飲食店勤務のサラリーマン
・青木創士さん主催のキークエストWEBマーケスクールに在籍して勉強中!
・40代でゼロからWEBマーケティングを学び始めました
・目標は世の中にワクワクと感動のコンテンツを発信すること
ブログの記事構成の作り方

なぜ記事構成をつくらないといけないのか?
それは読者の悩みを解決できるわかりやすい記事を書くためです。
- 伝えたい内容を整理できる
- わかりやすい読みやすい文章を書ける
- 必要な情報の書き漏れを防ぐ
- SEO対策になる
記事構成を作らなければ、質の高い記事は書けません。
ブログを書く前に記事構成を作って読者にわかりやすい記事を書きましょう。
記事構成は骨組みをつくること
ブログの記事構成はタイトルを含む最初から最後までどうやって記事を書いていくかを決める骨組みのことです。
記事構成を決めないとあなたが何を情報発信したいのかが、わかりづらくなり文章全体がボヤけてしまいます。
記事構成があれば、あとはその骨組みにしたがって書いていくだけで読者のニーズを満たす読みやすいブログが完成します。
読みやすい文章になる
記事構成を作ると読みやすい文章になります。
なぜなら、記事構成を作ることであなた自身が記事の全体を整理しやすくなるからです。
全体の内容を整理できると一番伝えたいこと(ゴール)がいつでも明確にキャッチできるので、各パートで文章をブレずに書き進めることができます。
目次を見れば内容がわかる
ブログでは目次を表示させることができます。
その目次だけを読めば、どんなことが書いてあるのかがわかるブログは良いブログとされています。それは構成がしっかりしているからです。
ブログの目次は見出しで構成されています。構成がしっかりしたブログは見出しを見るだけで読者に必要な内容が書いてあるとわかるので、読む価値があると感じてもらえます。
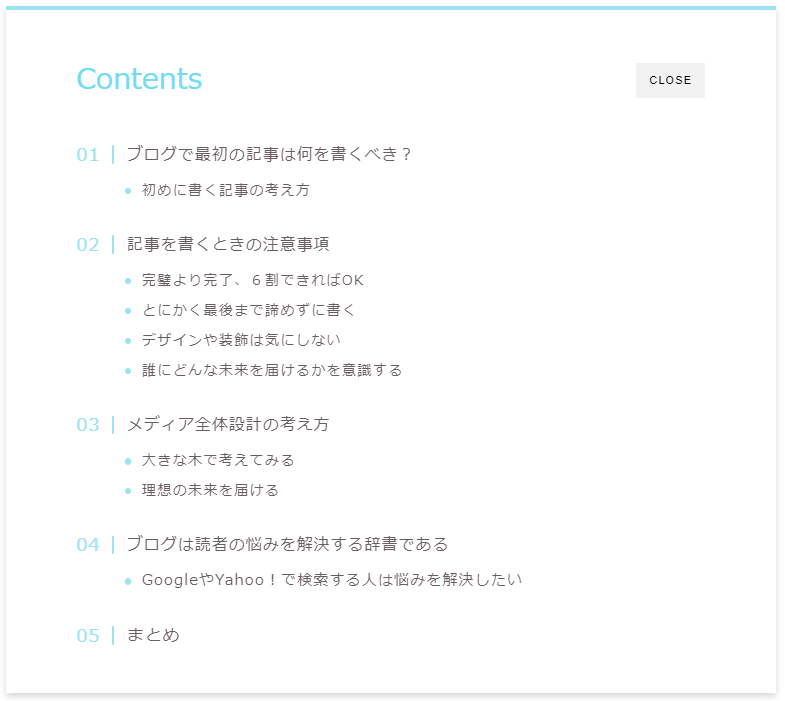
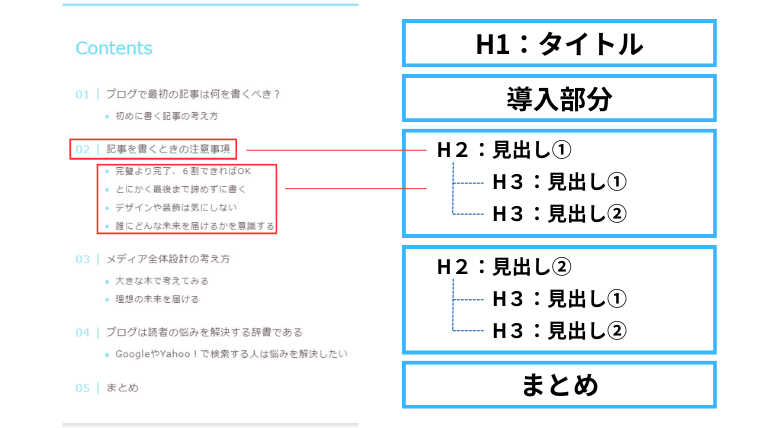
【目次の具体例↓】

記事構成の基本的な3つの要素

①導入部分
ブログの最初の頭にくる部分です。
読者はこの部分で読み進めるかを決める判断をします。
読者の興味を引くことができなければ離脱されてしまいますので、読者に本文を読みたい!と思わせるような文章を書く必要があります。
②本文
ここが記事のメイン部分となります。
見出しと本文で構成されています。
見出しを読むだけで本文の内容がわかるようにします。
③まとめ
まとめの部分では、再度結論として全体の要点を伝えます。
結論を簡潔にまとめることで、読者の満足度アップにも繋がります。
読者に次の行動を促すのもまとめの部分で行います。
例えば、メルマガやLINEへの誘導などです。
次の記事へ誘導したり、商品の販売なら再度提示します。
要素①:導入部分のポイント

読者の悩みを代弁する
読者の悩みに寄り添いながら問題を明確にして悩みを代弁しましょう。
最初に読まれる導入部分で読者はこの問題は自分に関係があると感じさせることが重要です。そこを感じさせることができれば読者は興味を惹かれて読み進めるきっかけとなります。
この時に読者の悩みと同じ体験を語ったり、共感することでより興味付けが深まります。
解決策・結論を述べる
- この記事を読めば読者の悩みは解決できます。⇒ 解決策の提示
- なぜなら〇〇〇という理由があるからです。⇒ 結論
この2つをしっかりと伝えることで読者がこの記事を読む価値が生まれます。
記事の根拠と信頼性
解決策と結論を述べて読む価値が生まれても、記事の信頼性はまだ足りません。
なぜなら世の中には情報が溢れているからです。
とくにWEBの世界は膨大な量の情報が溢れています。
その膨大な量の情報の中からあなたの記事は信頼できるのか?
解決策と結論は本当に悩みが解決できるのか?
と読者が少しでも不安を感じると離脱する可能性があがります。
この不安を拭い去るために経歴や実績を示して信頼性を高める必要があります。
要素②:本文のポイント

PREP法を使う
P 結論 → R 理由 → E 例え → P 結論
という流れで書くライティングスキルです。
PREP法を使うと文章が結論から始まるので何を伝えたいのかが明確になり、読者は迷うことなくブログを読み進めることができます。

読者の悩みへの解決策だけを書くこと
読者が求めているのは、読者自身の悩みの解決策です。
それ以外のことが書いてあると読者の悩みを最短距離で解決できなくなります。
自分が書きたいことを書いてしまうと内容がブレていくので注意しましょう。
要素③:まとめのポイント

簡潔に書く
記事の要約をして大事な部分をおさらいします。
この時に文章が長くならないようにしましょう。
簡潔な文章で「読者がわかりやすい」を心掛けましょう。
本文と違う内容は書かない
本文と違うことを書くと、伝えたかったテーマと矛盾が発生します。
最後で新しい内容が出てくると読者は何を言いたかったんだろう??となってしまいます。
読者に記事の内容を頭で整理してもらうため、まとめの部分では本文を簡潔に要約した文章を書きましょう。
記事構成の質をあげる2つのコツ

①タイトルから先に決める
まず初めにタイトルを決めます。
なぜなら、読者がWEB上で一番初めに目にする部分だからです。
タイトルに興味を惹かれなければクリックされることはありません。
どんなに内容が良くても、読者の悩みが解決できる文章であっても、読まれなければ意味がないです。
- 約30文字以内で作成し、必ずキーワードを入れましょう。
- 数字を使うと読者により刺さるタイトルになります。ここに本文を入力
例えば、この記事なら
【 ブログ / 記事 / 構成 】 というキーワードです。
キーワードは読者がGoogleの検索窓に入力するワードです。読者がどんなキーワードで検索をするのか検索ニーズを調べます。
初心者なら無料で使えるキーワードツールの「ラッコキーワード」が使いやすいと思いますので、一度サイトを訪れてどんなキーワードが検索されているかを見てみるのも勉強になりますよ。
慣れてきたら自分の使いやすいサイトを見つけるのもおススメです♪
②見出しを作る
タイトルが決まったら次は見出しを作っていきます。
- わかりやすい
- 要点がまとめられている
- 文字数は20文字以内
できるだけシンプルに、かつ見出しだけで内容がわかるようにしましょう。
「一目でわかる」というのがポイントです。
【見出しの参考↓】

見出しを全部作ったらタイトルから順に読んでいき見出しだけで内容がわかるかを確認します。
この時に、わかりにくい部分があれば修正をかけます。
見出しがわかりにくければ、本文も同様となるので注意しましょう。
最後まで読んでも問題なければ、いよいよ本文を執筆していきます。
あなたの文章で読者の悩みを解決してあげましょう!
まとめ

この記事えはブログの記事構成の書き方をご紹介しました。
最後に大事なところをおさらいします。
【 導入部分 】
・読者の悩みを書き出して解決策・結論を伝える・
・同時に記事を読む根拠を示す
【本文】
・PREP法を使って読者の悩みの解決策だけを書く
【まとめ】
・記事の大事な部分をおさらいして記憶に定着させる
・読者へ行動を促す
ブログの記事構成の作り方はこの型を使って書いていくだけで、わかりやすく読みやすい文章が簡単に作成できるようになります。
何回も使って慣れていけば記事構成で悩む時間もかなり減っていきます。
どんどんブログを書いて自分のものにしてくださいね。